
A Comprehensive Guide to Lighthouse: Unleashing Web Optimization
Lighthouse, a powerful open-source tool, emerges as a beacon of hope for web developers seeking to enhance the quality of their web pages. This automated tool meticulously dissects web pages, offering valuable suggestions to boost loading speed, user-friendliness, and accessibility. One of the primary motivations for optimizing web pages often revolves around SEO, as Google considers site speed as a vital ranking factor.
However, Lighthouse, while being a remarkable performance tool, requires a degree of expertise to wield effectively. This article endeavors to be the missing manual for individuals seeking quick insights into harnessing its capabilities.
Distinguishing the Towers
Google offers a pair of performance tools: Lighthouse and Core Web Vitals, conveniently encapsulated within a tool named PageSpeed Insights. It's essential to discern between the two since only one directly influences SEO, while the other provides supplementary insights.
Lighthouse serves as a tool that you can either run within your Chrome browser or access online. It furnishes instant results and proffers detailed reasons for optimizing your web pages. However, it's imperative to recognize that Lighthouse results may vary with each run, as they hinge on network conditions, memory usage, and the current speed of your computer or server. External factors, such as background processes like software updates, can notably affect the scores. Notably, Google does not employ Lighthouse results for ranking web pages; they are designed solely for your debugging purposes, ensuring that your pages are as swift as possible when Google eventually evaluates them.
When conducting a Lighthouse test within Chrome, it is advisable to use Incognito Mode to disable browser extensions, which can have a significant impact on your score but do not directly relate to your site's performance.
In contrast, Core Web Vitals encompass data gathered by Google from every Chrome browser visit to any website. In other words, Chrome constantly measures website loading speed and conveys this data back to Google. This invaluable trove of information enables Google to assess your site's real-world performance, which, in turn, affects your SEO rankings. Core Web Vitals offer a more concise subset of metrics compared to Lighthouse, and their calculations may differ.
It's worth noting that Lighthouse runs tests on outdated devices when compared to your actual users, with its default mobile test device being a 2016 Motorola phone, which is now a rarity and possibly less relevant to optimize for.
For tracking Core Web Vitals, your Search Console emerges as the ideal platform, providing data for the past 28 days. This timeframe means that it may take some time for improvements to reflect in your data, as they are averaged over this period. Advanced users can even access raw data by recording user interactions or using the public CruX database to create custom reports, with tools like Debugbear leveraging this data source. PageSpeed Insights is an online tool that combines Lighthouse and Core Web Vitals analysis.
Understanding the Distinction
The key takeaway from the aforementioned details is that Google relies on Core Web Vitals collected from real user experiences for ranking websites, while Lighthouse primarily serves as a debugging tool to enhance those metrics.
Content and Audience Dynamics
It's a common misconception that Lighthouse results are predominantly influenced by the web development tool used, as this tool dictates the site's architecture. In reality, the most significant factor affecting Lighthouse scores is the content of the site. As an extreme example, even an unsuitable web builder can achieve exceptional Lighthouse scores for a text-only website. Conversely, even the most proficient web builder may struggle to attain a high score for a site laden with multiple HD videos, abundant animations, and numerous background-loading third-party analytics tools. Success lies in striking a balance between features and performance.
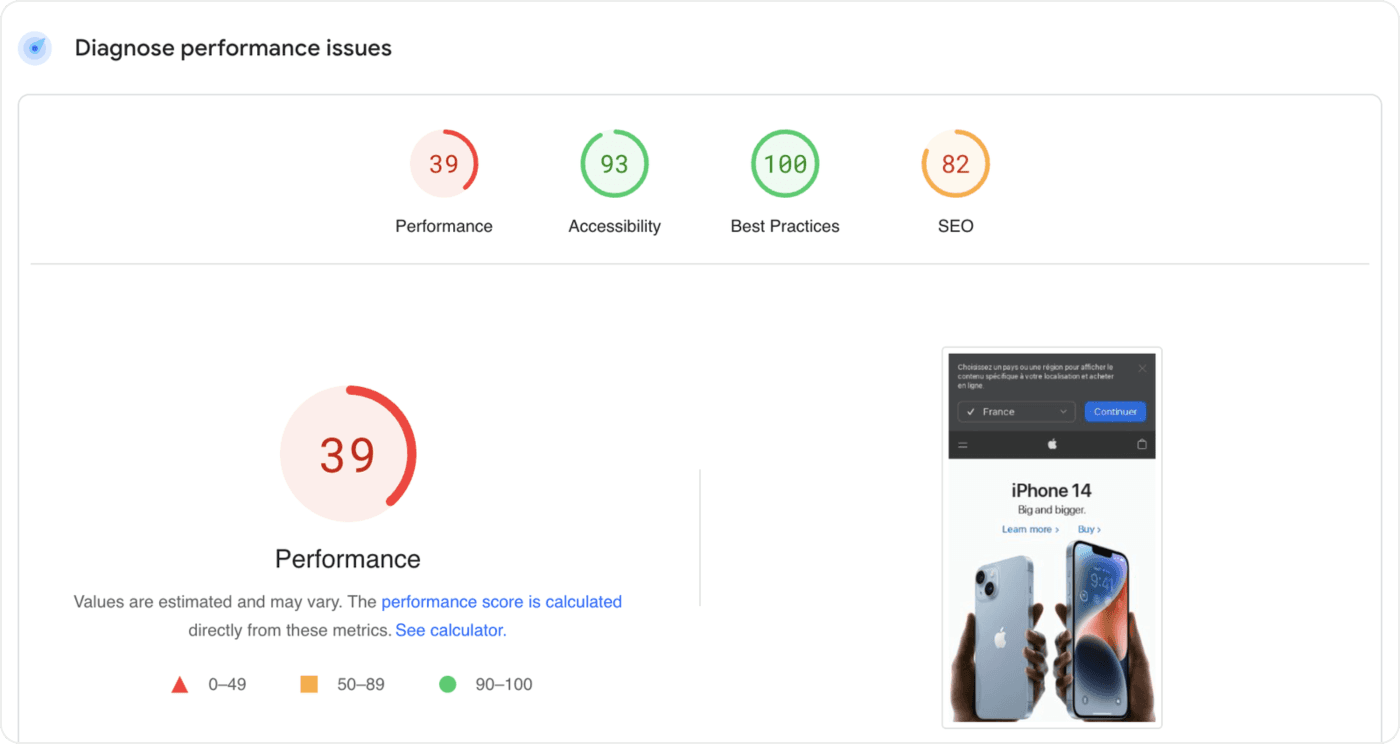
Bear in mind that the default Lighthouse test device emulates a 2016 Motorola phone, which has limitations such as supporting only one autoplaying HD video before compromising the score. Nevertheless, these devices are now largely obsolete, so their impact on Core Web Vitals and ranking is minimal. Sacrificing website features for devices that are no longer in use is often an unfavorable trade-off. Consequently, top websites often accept modest mobile Lighthouse scores. To illustrate, as of now, apple.com maintains a mobile Lighthouse score of 39.

In short, you can enhance your website with engaging elements like videos and animations without obsessing over a low mobile Lighthouse score, but avoid going overboard. Key metrics to focus on include LCP (Largest Contentful Paint), TBT (Total Blocking Time), and CLS (Cumulative Layout Shift).